طراحی برای نمایشگرهای کوچک به معنی پرهیز از شلوغی و طراحی رابط کاربری سادهگرایانه است تا کاربر فقط بر آنچه اهمیت دارد متمرکز شود.
آنچه در این نوشته خواهید خواند:
چرا طراحی موبایل محور اهمیت دارد؟
تفاوت طراحی ریسپانسیو و موبایل محور (Responsive Vs. Mobile First)
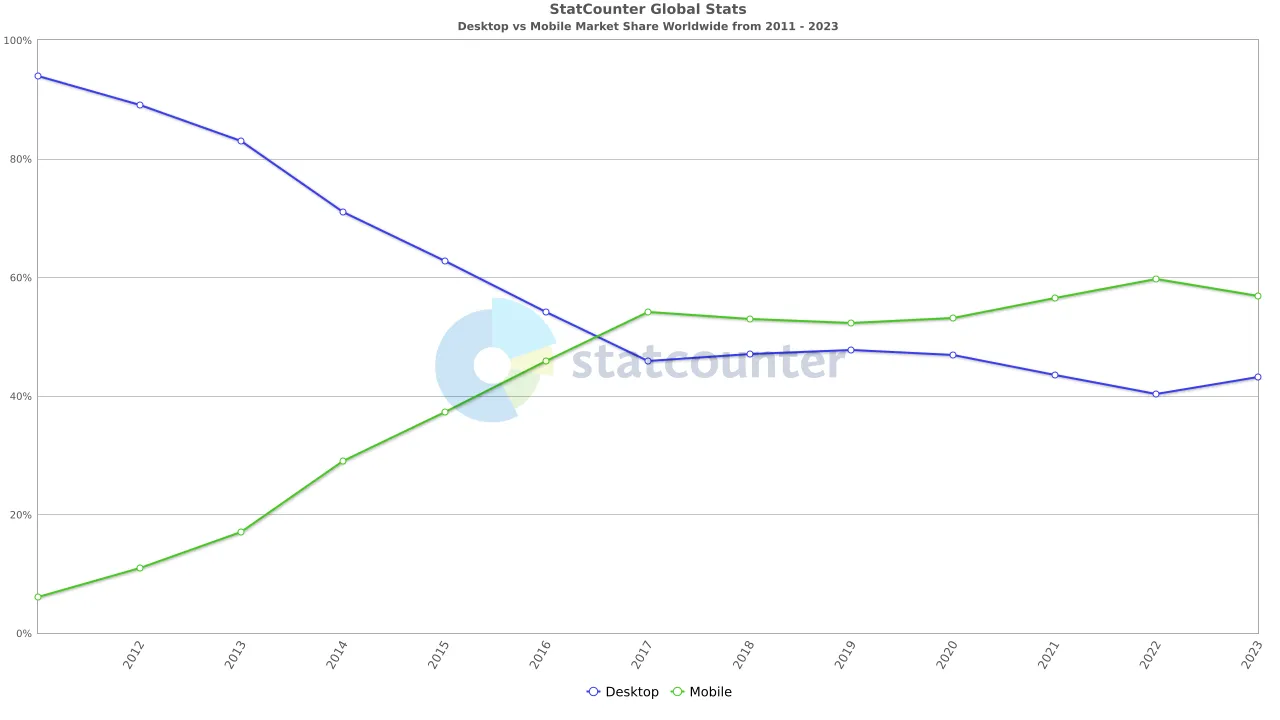
* در سال ۲۰۱۱ نزدیک به ۹۴ درصد ترافیک اینترنت در دنیا از طریق دستگاههای رومیزی بوده است.
* در ۷ سال گذشته بهطور میانگین بیش از ۵۵٪ از ترافیک اینترنت دنیا از طریق گوشیهای هوشمند بوده است.

طراحی موبایل محور چیست؟
طراحی بر پایه موبایل به شیوهای از طراحی وباپلیکیشن یا نرمافزار تحت وب گفته میشود که تمرکز آن بر روی نمایشگرهای کوچک است.
در گوشیهای هوشمند بدلیل محدود بودن فضا باید به اولویتبندی محتوا، اشاره دقیق به موضوع و تعاملهای کلیدی اهمیت بالایی داد، چرا که کاربر برای رسیدن به هدف خود نباید مجبور شود صفحه را مدام اسکرول کند، و یا برای رسیدن به خواستهاش مجبور به تغییر اندازه صفحه بصورت دستی شود.
طراحی برای نمایشگرهای کوچک به معنی پرهیز از شلوغی و طراحی رابط کاربری سادهگرایانه است تا کاربر فقط بر آنچه اهمیت دارد متمرکز شود.
چرا طراحی موبایل محور اهمیت دارد؟
طبق آمار رسمی، تعداد کاربران گوشیهای هوشمند هر سال رو به افزایش است. بیش از ۷۰ درصد ترافیک اینترنت ایران در ۱۲ ماه گذشته از طریق گوشیهای هوشمند بوده است و این آمار به موازات آمار کاربران دنیا رو به افزایش است.
هر ساله تعداد بیشتری از کاربران به گوشی های هوشمند روی می آورند و این امکان را به آنها می دهد تا جستجوهای خود را با کمک همان تلفن همراه انجام دهند. بنابراین، هر ساله تعداد بازدیدکنندگان سایت شما از طریق موبایل افزایش می یابد.
تفاوت طراحی ریسپانسیو و موبایل محور (Responsive Vs. Mobile First)
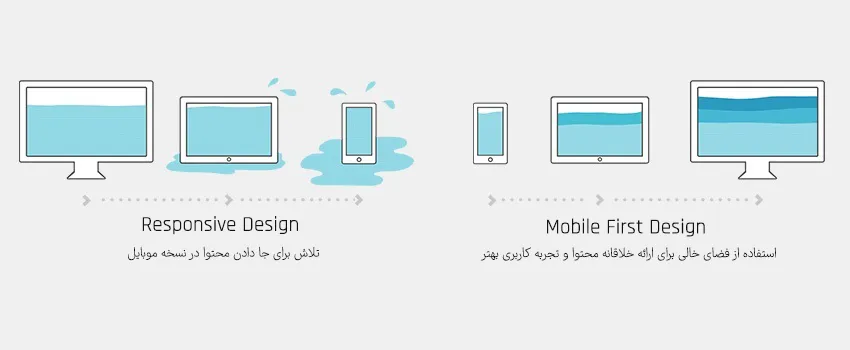
در گذشته بدلیل تعداد قابل توجه کاربران دستگاههای رومیزی، طراحی Responsive یا کنشگرا اهمیت بسیار بالایی داشت. طراحی ریسپانسیو به زبان ساده به طراحی وبسایتی گفته میشد که محوریت آن رزولوشنهای بالا (دستگاههای رومیزی یا Desktop) بود و با کوچک شدن اندازه صفحه نمایشگر محتوا بصورت مرتب در زیر یکدیگر قرار میگرفتند و یا با تغییراتی جزئی برای نمایشگرهای کوچک مناسبسازی میشدند. این کار عموما باعث سرریز شدن محتوا و اسکرولهای بسیار بلند در صفحه میشد.
اما با گذشت زمان و بیشتر شدن تعداد کاربران گوشیهای هوشمند، طراحی Mobile First یا موبایل محور اهمیتی بیشتری پیدا کرد. مسئله اولویتبندی محتوا و تجربه کاربری (با توجه به نقصهای طراحی Responsive) پررنگتر شد و کسبوکارها به اهمیت طراحی بر پایه موبایل برای جذب بیشتر مخاطب و کاربر خود پِی بردند. در نوع طراحی با توجه به اولویتبندی محتوا، اهداف اصلی و الزامی در اختیار کاربر قرار میگیرند و از فضای خالی برای ارائه خلاقانه محتوا و تجربه کاربر بهتر استفاده میشود.

اولویت بررسی گوگل موبایل است
یکی دیگر از مزایای تمرکز بر طراحی موبایل محور یا Mobile First الگوریتم های جستجوی گوگل است . گوگل اولویت بررسی را به وبسایتهای سازگار با موبایل اختصاص داده است. البته این مسئله بدلیل بیشتر شدن کاربران موبایل در دنیا و در نتیجه جستجوی بیشتر از طریق گوشیهای هوشمند بوده است. بنابراین،دریافت ترافیک ارگانیک از موتورهای جستجو برای موفقیت کسبوکار شما بسیار اهمیت دارد و در نظر گرفتن اولویتهای الگوریتم گوگل به نفع سئو سایت و کسبوکار شما است.
طراحی موبایل محور چگونه بر کسبوکار شما تاثیر میگذارد
امروز راحتترین مسیر رسیدن کاربران به شما گوشیهای هوشمند و موتورهای جستجوگر است.
طراحی بر پایه موبایل اهمیت دادن به تجربه کاربر است و کاربر تمام سرمایه یک کسبوکار است. با ارائه نرمافزاری راحت و زیبا میتوانید تجربهای به یاد ماندنی را برای کاربر خود رقم بزنید و به رشد کسبوکار خود کمک کنید.
ارائه یک نرمافزار سریع که کاربر را بدون هیچ انحرافی به مقصد میرساند
آیا طراحی موبایل محور همیشه اولویت دارد؟
در بعضی موارد، کاربران کسبوکار شما را بیشتر دستگاههای رومیزی تشکیل میدهند. هنگام شروع پروژه، ما کسبوکار و دادههای شما را بررسی خواهیم کرد و اگر مشخص بود که کاربران شما بیشتر از دستگاههای رومیزی وارد سرویس شما میشوند، ما تمرکز بیشتری بر طراحی نسخه Desktop خواهیم داشت.
به کمک بیشتری نیاز دارید؟ ما تمام پروژههای خود را با تمرکز بر روی کارایی سیستم و ارائه تجربه کاربری بینالمللی انجام میدهیم. ما میتوانیم با بررسی وبسایت کنونی شما و ارائه راهکارهایی مفید به گسترش کسبوکارتان کمک کنیم. با ما در تماس باشید.